Implementation
Components
There are two components to the Time Browser project:
- The Time Browser Software Application for recording, processing (speech to text and other annotations/tagging) and interacting with the timeline.
- The Time Browser Document Specifications of protocols and standards to store the timeline data so that anyone can build Time Browser Applications, much like anyone can build web browsers and access the same web data, such as HTML.
Initial Proposed Document Specifications (draft)
Application & Document Standards
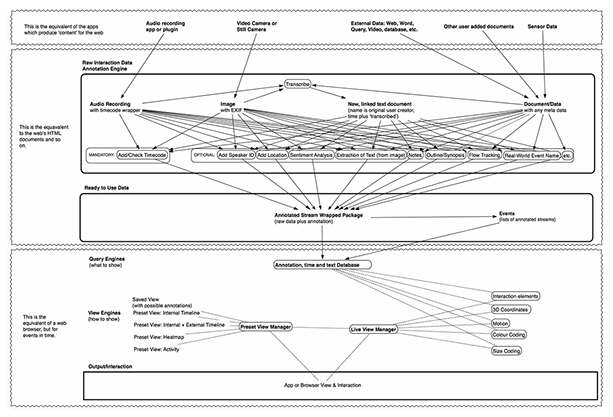
The diagram below illustrates the relationship between the Software Application, in the box at the bottom, and the Document Standards on top.
Reading from top down, different media can be added to the Time Browser data ‘soup’ where it is annotated (processed for meta-tagging, speech to text and more), where the data is made available to the Time Browser Software Application(s) below, which all have their own search/query engines and view engines, all competing for user attention much like web browsers do.
Foundational
It is important to note that the project aims to be foundational, such as http and html is for the web, a foundation for further developments by anyone who has an interest. It is not an art project nor a for-profit closed-IP app we are working on.
As such we will of course post commented code on GitHub as the project progresses.
Proposed Stages
-
Initial Stage
The initial stage will be to build a system which records audio from a web browser and smartphone, with atomic clock level accuracy of the creation time and real-world synch to every unit of time in the in the audio file, at the resolution of the sample rate of the audio file.
- The system will then transcribe the speech in the audio file to text, via computer or human system (company), as per user-preference.
- The system will also provide basic interactions with the resulting text and audio file.
- Second Stage The second stage will see integration of multiple streams of audio, video and richer interactions, including basic AI capabilities.
- Future Stages Future stages are entirely up for grabs…
Open Components Considered
- Open Broadcaster Software https://obsproject.com
- Socio-project network http://www.compractice.com/register
- OS X Transcription libraries/resources
Further Information
Further information will be posted here as we move along, including in: